Year
2017-2018
Role / Deliverables
UX Design
UI Design
Project
The Collinson product team lead the design focusing on refreshing and re-platforming the Priority Pass brand. Working closely with the other UI / UX and UR designers to define user journeys, organise and interpret insights and key findings and conduct user interviews and workshops. As a design team we defined a new UI component and pattern library across the brand, implementing across both iOS and Android platforms. By defining the patterns and principles the entire team simplified and amplified their delivery outputs, which allowed us as the design team some additional time for feature exploration and user testing.
The Collinson product team lead the design focusing on refreshing and re-platforming the Priority Pass brand. Working closely with the other UI / UX and UR designers to define user journeys, organise and interpret insights and key findings and conduct user interviews and workshops. As a design team we defined a new UI component and pattern library across the brand, implementing across both iOS and Android platforms. We follow Atomic Design principles to help scalee, build and maintain brand consistency. With the base patterns and principles in place the entire team simplified and amplified their delivery outputs, which allowed us as the design team some additional time for feature exploration and user testing.My role as Founder and Lead Designer meant I had the opportunity to establish and create the entire Storageroomz brand, product and digital presence. Below are some snapshots of the Strageroomz product I have produced.
Project
Project
Priority Pass – Travel Experiences
Priority Pass is the No.1 airport lounge access program, providing members with access to over 1200 airport lounges worldwide. The Priority Pass app redesign and brand refresh was a replatforming and digital transformation project for the business with a vision to diversify their product and service offerings. The aim was to build solid foundations and start to implement good practices that would lead to streamlining and adding a host of additional digital features like airport way finding, spa, shopping and dining deals as well as airport lounge access.

UI brand refresh & app redesign
UI brand refresh & app redesign
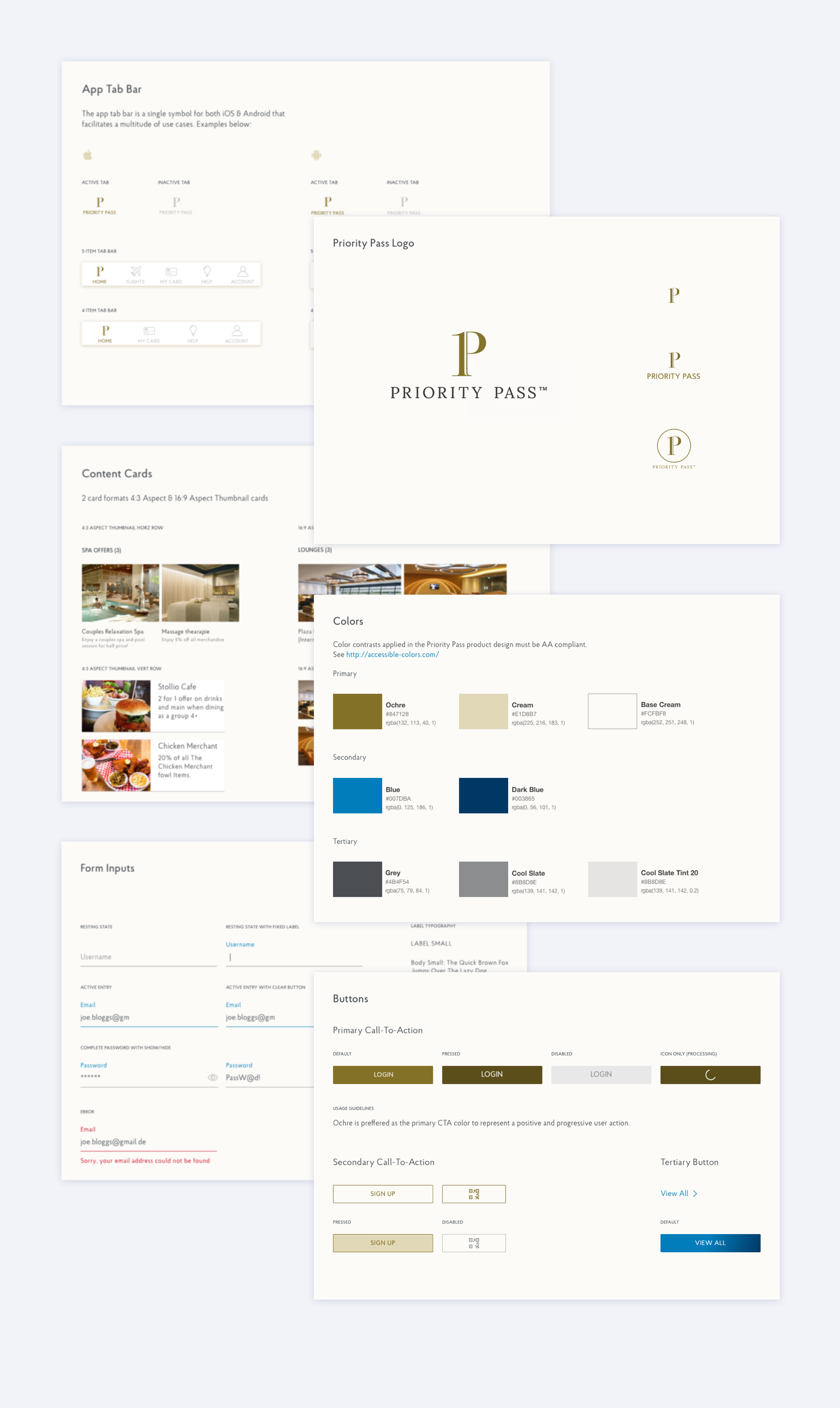
Priority Pass product UI, UX and component library UI.
Priority Pass has a rich heritage of over 25 years in the travel loyalty market and has one of the largest networks for travel experience rewards. In recent years there has been a rapid rise of new competition emerging in the market which prompted Priority Pass as a brand to re-establish their hero product as the best and 1st in the market. A part of the product team I worked directly with the other UI and UX designers and was responsible for shaping the brand refresh and the PP (Priority Pass) apps UI & UX.
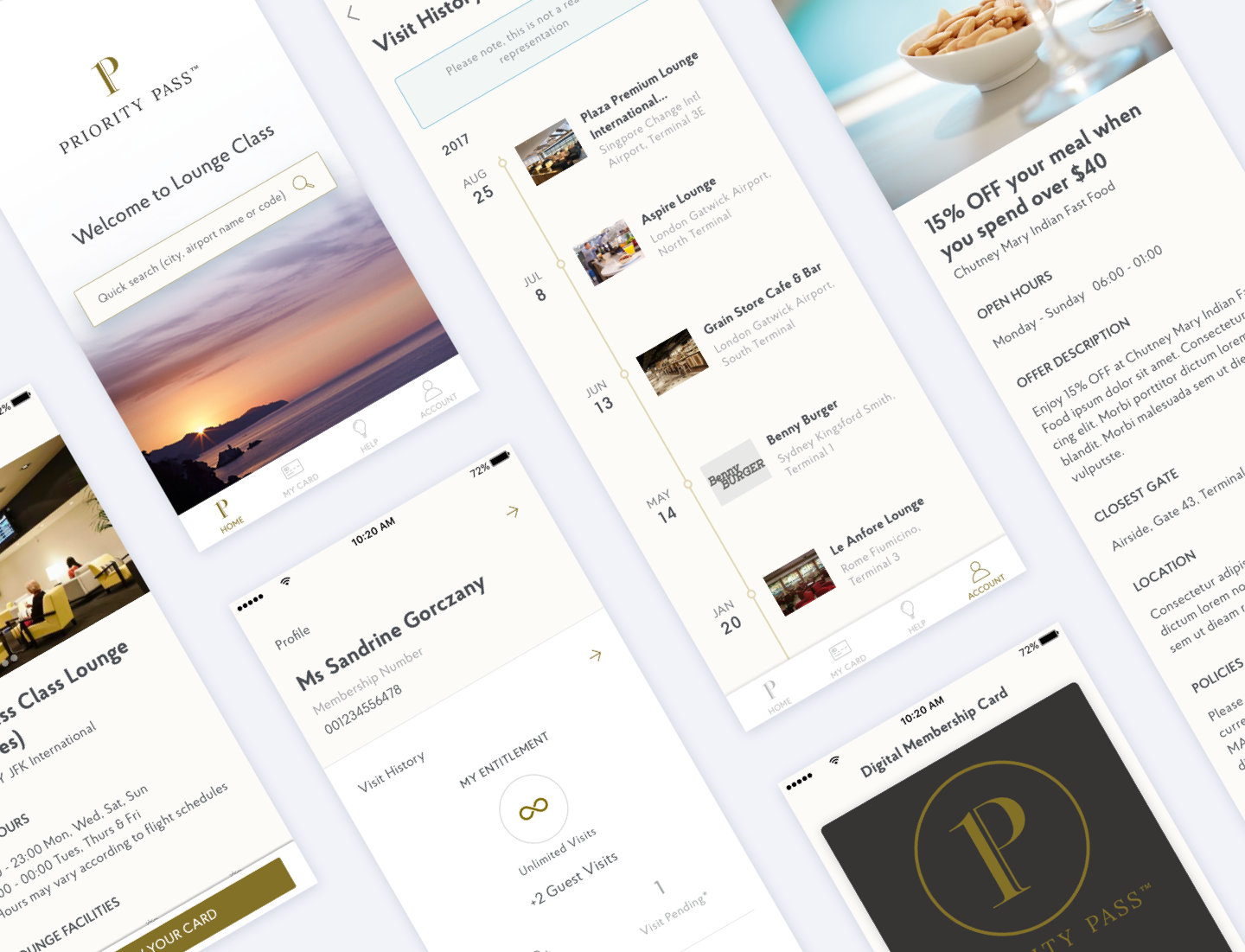
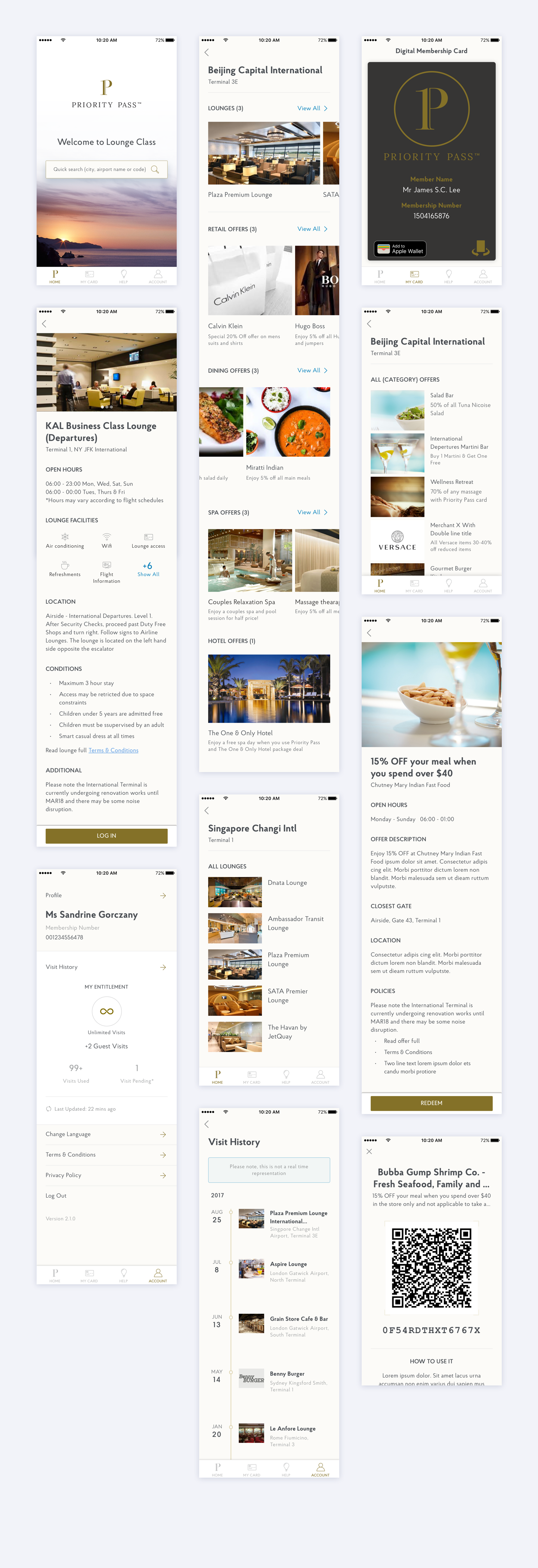
The UI designs below are a snapshot of the Priority Pass design styles and guiding principles.
Priority Pass product UI, UX and component library UI.
Priority Pass has a rich heritage of over 25 years in the travel loyalty market and has one of the largest networks for travel experience rewards. In recent years there has been a rapid rise of new competition emerging in the market which prompted Priority Pass as a brand to re-establish their hero product as the best and 1st in the market. A part of the product team I worked directly with the other UI and UX designers and was responsible for shaping the brand refresh and the PP (Priority Pass) apps UI & UX.
The UI designs below are a snapshot of the Priority Pass design styles and guiding principles.


User Experience
User Experience
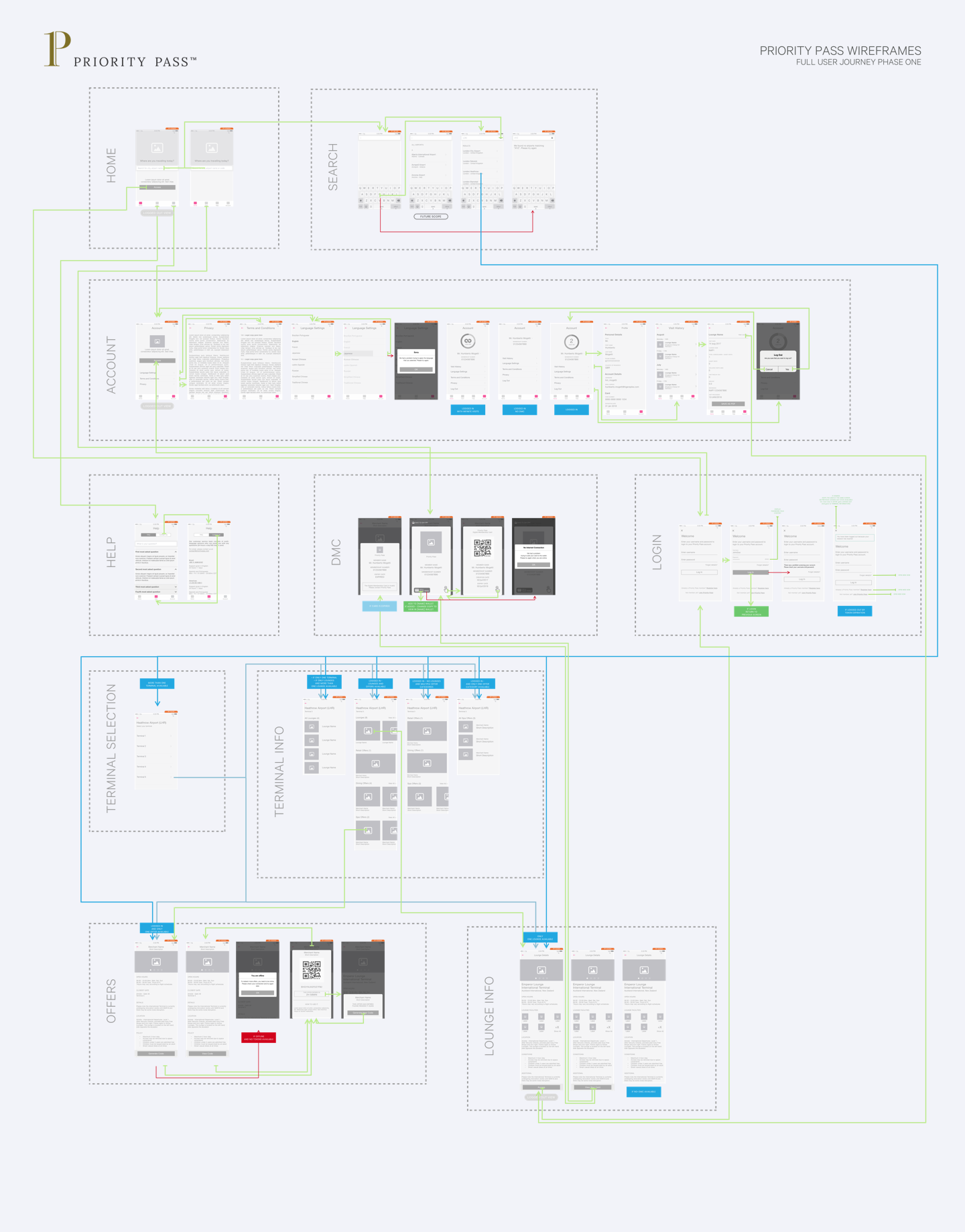
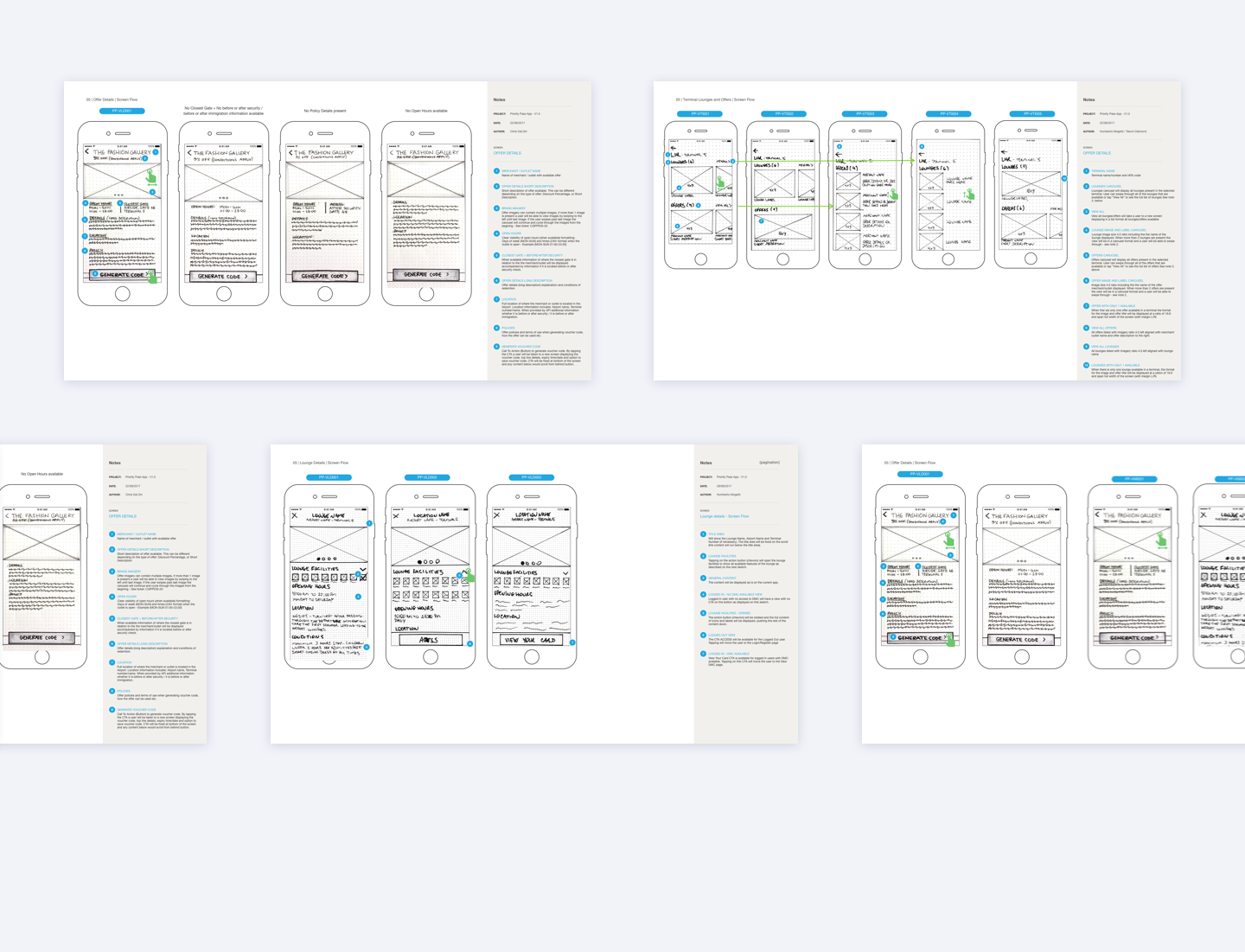
User journeys, sketches and paper prototypes were some of the techniques we used to learn early and define the product experience. As we were working at speed we explored hundreds of great ideas and sketched these out in Design discovery sessions. We would then use the sketches to help explain the concepts to other team members to help gauge complexity of ideas and if they were good to develop further.
User journeys, sketches and paper prototypes were some of the techniques we used to learn early and define the product experience. As we were working at speed we explored hundreds of great ideas and sketched these out in Design discovery sessions. We would then use the sketches to help explain the concepts to other team members to help gauge complexity of ideas and if they were good to develop further.